
Phantasma Chain
Brasil, USA, United Kingdom
UX/UI design, Prototyping, Frontend Development
Promo Website
~350
June 2018
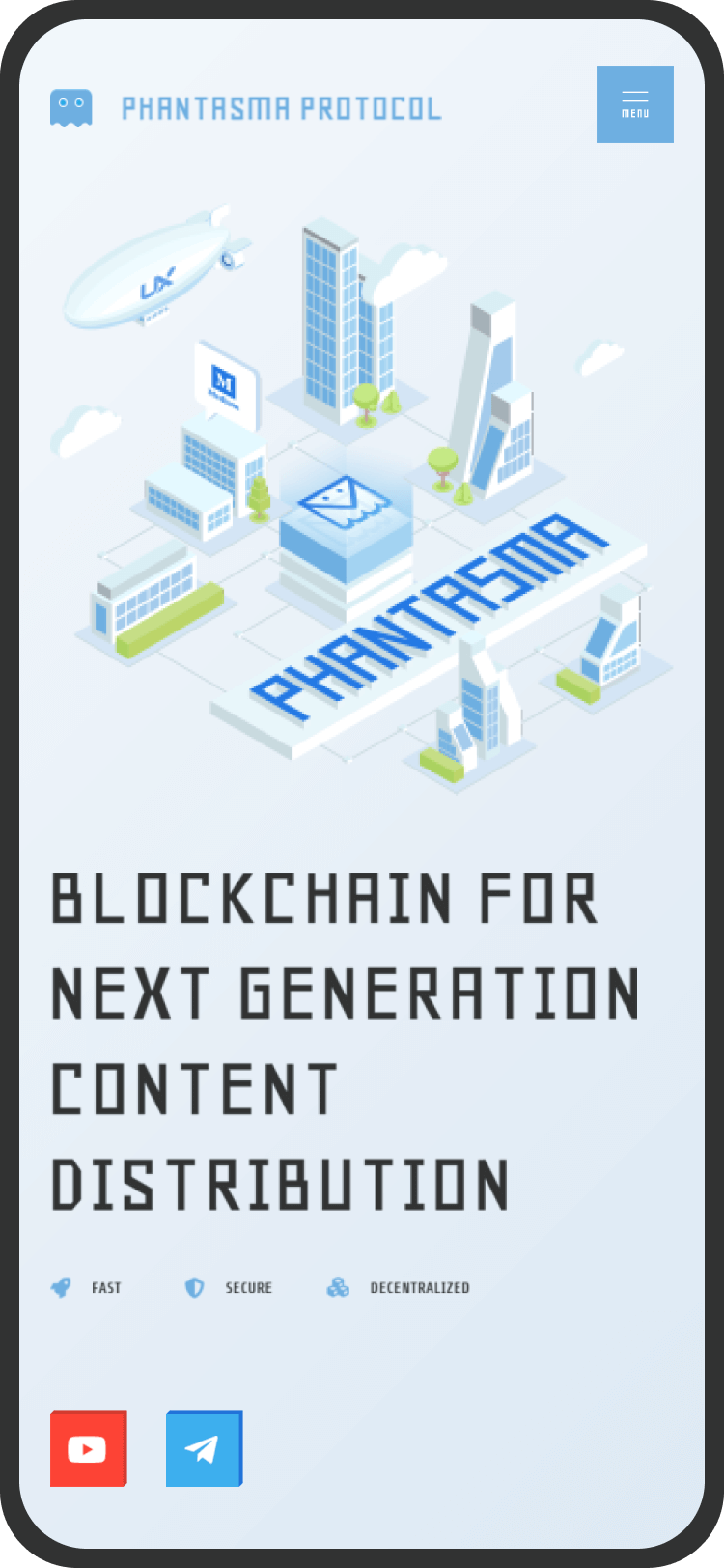
The project for Phantasma Chain is genuinely our team’s pride. This is the first project where we could implement decent examples of isometric graphics, implemented into the context of the website.
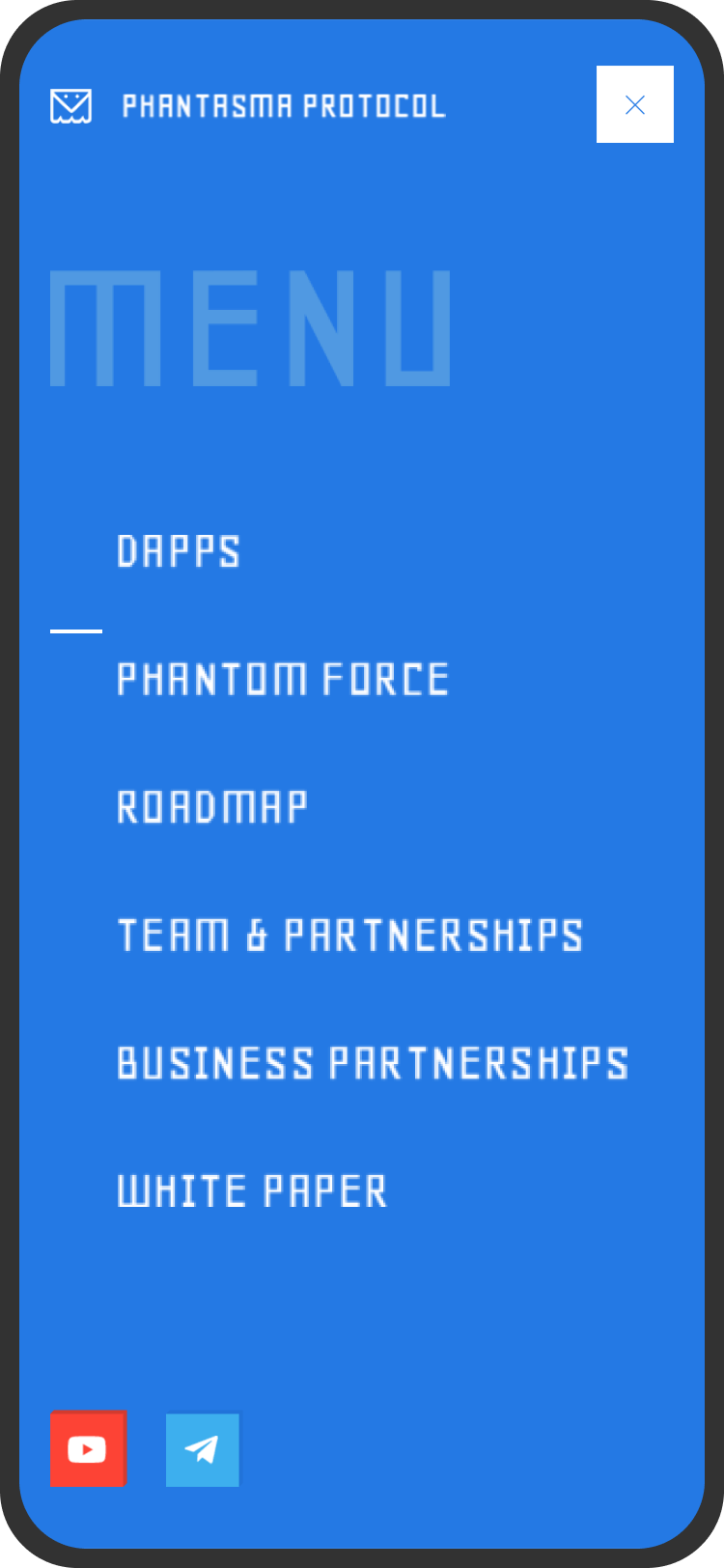
We animated the whole website, so visitors are as if embarking on a journey on it. The core thing the website design is revolving around is a kind of a lego-constructor. We added lots of dynamic elements, transitions, interactive details and animated illustrations,which make the design of this website fundamentally different from our other projects.
Launch website
The goal of Phantasma is to provide a new adaptable framework to fill the needs for data management from dApps.
By providing a uniform, standard interface (API) with all the fundamental data access semantics that applications require, Phantasma will boost the productivity of dApp developers, broaden its potential and energize the blockchain ecosystem.
After we had launched the Phantasma Chain website, we received numerous positive feedbacks and requests from new clients to make the same for them.
We employed many isometric graphics elements as a core feature of the project. Attractive and positive animations instantly draw the attention of the website visitors to the highlighted information, produce an increasing aesthetic effect, and providing a more authentic look than flat layers.
In this section, we leveraged a fresh animated functionality, which enables visitors to view a comprehensive list of Phantasma’s tasks-sprints for a quartal, as well as dive into the specific details of each sprint in the developed view on the right side of the screen.
Usually, the roadmap sections on websites look long and complicated, and our two-sided solution allowed us to make it compact, functional, techy, and convenient.
Our team racked their brains to make the team section compact and neat, yet informative and spread out. And, voila, here we invented a kind of a cube animation effect and succeeded to save a lot of space. When hovering on any of the team members, their box turns over, revealing some details about the position.
We took into account that the users will view the Phantasma chain website on different devices and in different contexts. As a result, our website adapts to the width of a browser at specific points and looks great on every screen.


The site was developed using HTML5, CSS3, SVG, JavaScript (ES5) JQuery, GSAP for animations.
Next generation Cloud Computing
 Discover
Discover

Choose the appropriate type of project in order to correctly develop the best functionality that will help make the site user friendly.
In the following steps, you can always review it.
Here you can choose as many options as you like.
The more information, the more productive the collaboration and result will be.
Add contact information who will be the contact person and responsible for the website.
We do not post your data in the public domain and do not use it for advertising or other purposes, except to provide you with the main service by us.