
Ankr
USA
UX/UI design, Prototyping, Frontend Development
Landing Page
~300
May 2018
To unleash the whole power of the information you should wrap it up in an attractive way. Therefore, we paid special attention to the visual representation of the project for Ankr. It took us some time and effort, but we grasped the thistle firmly. This is the unique way we do our job – “Never stop and constantly look for perfection!”
We implemented the light illusion within the video effects on the starter screen, which guides the end-user through the informational and numeric digital world.
Built on the state-of-the-art cloud-native solution, Ankr allows us to instantly deploy apps or the own codebase on their distributed platform.
Amen created a feature-rich website focused on the company’s tech products, according to “we are making cloud computing revolution, not just developing another app“ approach. Our creative team worked their heart out in order to develop a unique concept:
We implemented experimental motion animation on the starter screen, which fosters an illusion of the flight through the digital environment.
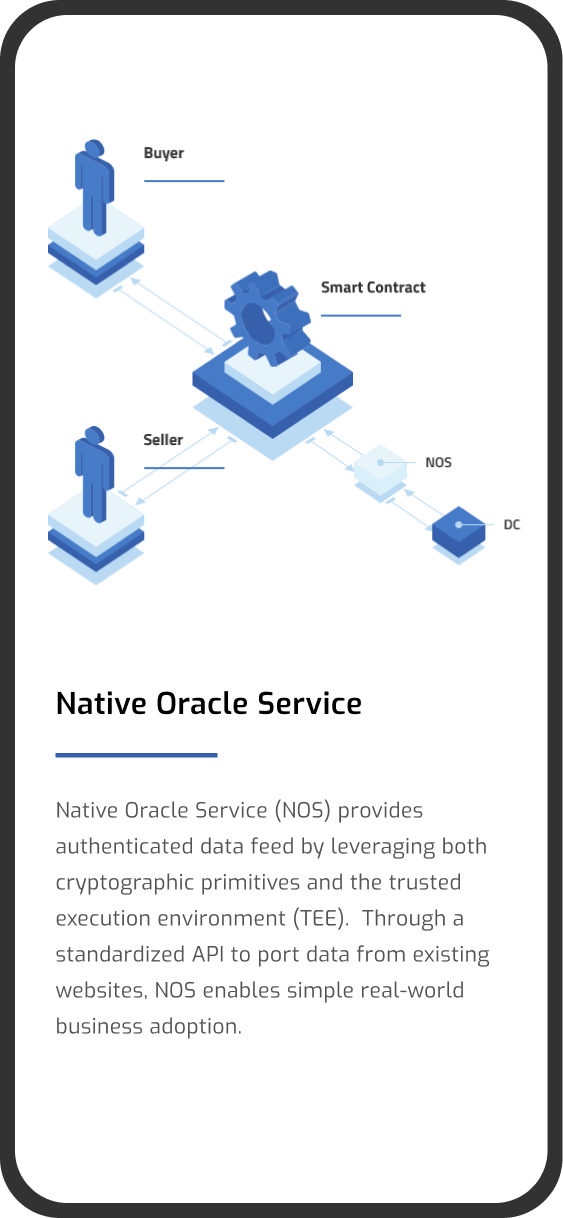
Subsequently, we included some isometric graphics to help website visitors easily perceive the savvy content. Block-schemes speak more than words.
Have a look at the convenient and efficient roadmap. No unnecessary details and nitty-gritty, only the main stuff.
Usually, team sections on websites are huge, heavy-footed and occupy a lot of space. We strived to make the team section compact, informative, and convenient. Presently, it serves as an attractor, not as a distractor.
With the incredible popularity and the wide range of mobile devices, as designers, we need to adapt to the variety of screen sizes. From the gigantic corporate monitor to the smartwatch, everywhere Ankr website looks superb. Literally everywhere.


The site was developed using Nuxt.js (Vue.js), GSAP for animations and Prismic as headless CMS.
Distributed Cloud Computing on Trusted Hardware
 Discover
Discover

Choose the appropriate type of project in order to correctly develop the best functionality that will help make the site user friendly.
In the following steps, you can always review it.
Here you can choose as many options as you like.
The more information, the more productive the collaboration and result will be.
Add contact information who will be the contact person and responsible for the website.
We do not post your data in the public domain and do not use it for advertising or other purposes, except to provide you with the main service by us.